
I love the clean simplicity of an R Markdown document. But sometimes it can feel a little bare and utilitarian. This is especially the case if it’s rendered into the body of an email. How about injecting a little more pizzazz?
library(emayili)
Check on the installed version.
packageVersion("emayili")
[1] '0.5.3'
And create an empty message object.
msg <- envelope()
(In|Ex)cluding Rendered CSS
By default the knitting process for an R Markdown document will inject CSS from three sources:
- Bootstrap
- highlightjs and
{rmarkdown}.
When you render() an R Markdown document in {emayili} these chunks of CSS will be included in the <head> of the HTML document. This actually results in quite a lot of content, often more than contained in the <body> of the document.
If you want to generate a more lightweight message then you can use include_css parameter which, by default, is set to c("rmd", "bootstrap", "highlight").
msg %>%
# Don't include rendered CSS.
render("styling.Rmd", include_css = FALSE)
msg %>%
# Include CSS from {rmarkdown}.
render("styling.Rmd", include_css = c("rmd"))
msg %>%
# Include CSS from {rmarkdown} and highlightjs.
render("styling.Rmd", include_css = c("rmd", "highlight"))
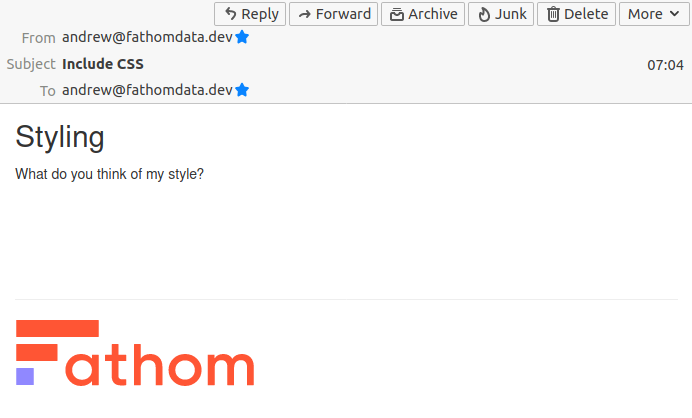
Let’s take a look at those two options. This is what it looks like in Thunderbird when the rendered CSS is included.

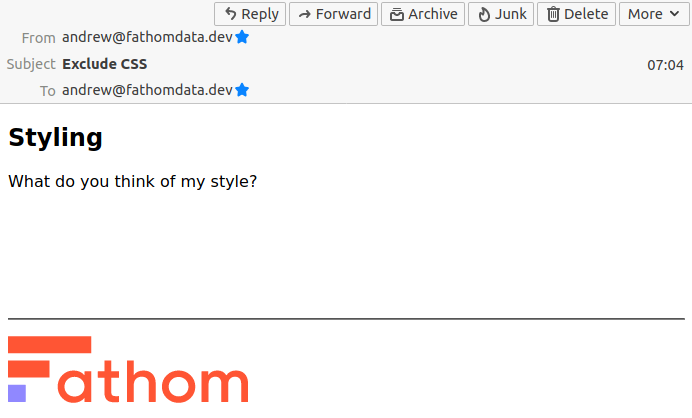
And this is it without the rendered CSS.

In this case the message is being rendered with the default styling of the client.
include_css = c("rmd", "highlight").
Custom CSS
Now, what about including some custom CSS? Use the css_files argument to specify one or more CSS files that will get baked into the message.
msg %>%
render("styling.Rmd", include_css = FALSE, css_files = "styling.css")
Here’s the contents of styling.css:
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
h2 {
font-family: 'Pacifico', cursive;
}
p {
font-family: 'Roboto', sans-serif;
}
body {
background-color: grey;
color: white;
margin: 0 30px;
}
hr {
height: 1px;
background-color: white;
border: none;
}
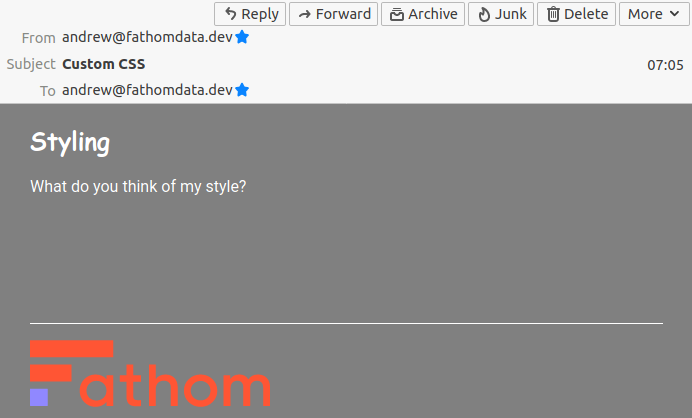
We’re pulling in some custom Google Fonts, changing the background colour of the page and adding in some margins, along with a few other tweaks.
And this is what it looks like. I can’t claim to have any aesthetic sense at all. Sorry. I’m sure that you can do a lot better.

With these options at your disposal there’s really no excuse for creating “ordinary” emails. Now’s your chance to be extra-ordinary.