
In a previous post we used WordPress as a CMS for a Gatsby site. We can do something similar with Medium.
🚀 TL;DR
Show me the code. Look at the 26-medium branch. This site is deployed here.
Medium Setup
Install the gatsby-source-medium package.
Add it to the list of plugins in gatsby-config.js too, specifying the username for the Medium site of interest. We’ll use the username for Javarevisited (replace this with whichever Medium site you want to use).
module.exports = {
plugins: [
{
resolve: `gatsby-source-medium`,
options: {
username: `javarevisited`,
},
},
],
}
GraphQL
When you launch your Gatsby site you’ll find that there are a number of new sections available via GraphQL. Try the following query:
query MediumQuery {
allMediumPost {
nodes {
id
createdAt
virtuals {
totalClapCount
wordCount
previewImage {
imageId
}
imageCount
}
}
}
}
It should yield results like those below. In the interests of brevity I have trimmed down the volume of data. The number of posts that you see will depend on whether or not the Medium site is for members only. If it’s publicly accessible then you should see a bunch of recent posts. If not then you’ll probably only see a few (and they might be randomly selected).
{
"data": {
"allMediumPost": {
"nodes": [
{
"id": "1c01e905-9c7f-5958-8c72-d77462796e24",
"createdAt": "2023-12-29",
"virtuals": {
"totalClapCount": 91,
"wordCount": 2288,
"previewImage": {
"imageId": "1*6RZCG2HX-sRaNto4lBNjgw.jpeg"
},
"imageCount": 10
}
},
{
"id": "5246a8ea-9bfd-553e-b8e0-6c0edfac79ff",
"createdAt": "2024-01-17",
"virtuals": {
"totalClapCount": 93,
"wordCount": 1435,
"previewImage": {
"imageId": "1*3sdgyZv20p9RfVjZwCSjDQ.jpeg"
},
"imageCount": 6
}
}
]
}
},
"extensions": {}
}
The preview image ID can be used to access the corresponding image. An image with ID of 1*6RZCG2HX-sRaNto4lBNjgw.jpeg can be viewed at https://miro.medium.com/v2/1*6RZCG2HX-sRaNto4lBNjgw.jpeg.

List of Posts
Let’s quickly integrate some of the data from Medium into our site. I’m going to simply list the recent posts along with some basic statistics (page slug, publication data, number of words and number of images).
Add a new file, src/pages/medium.js, which includes a GraphQL query and then renders the results. See the repository for details.
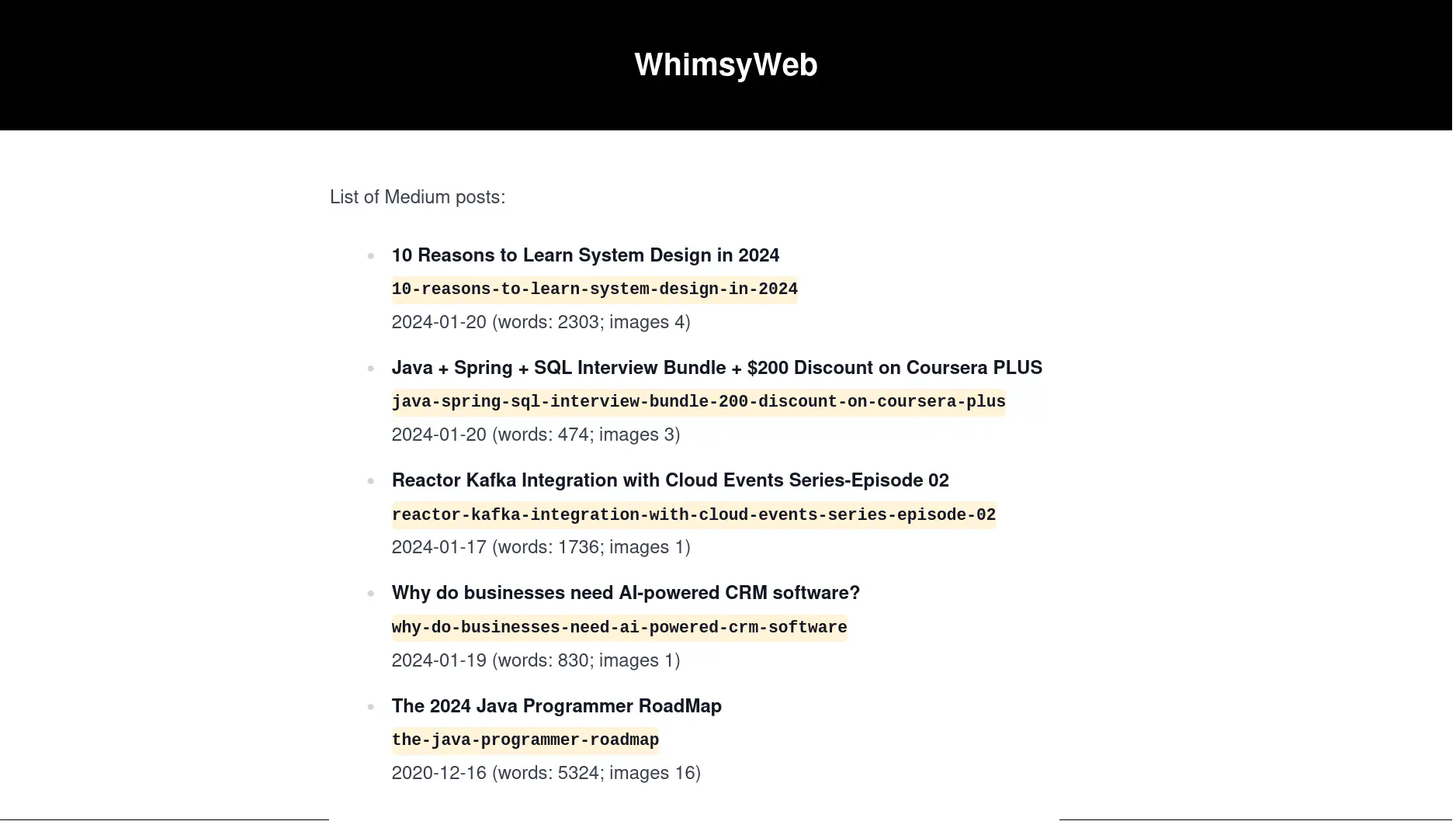
This is what the new page looks like.

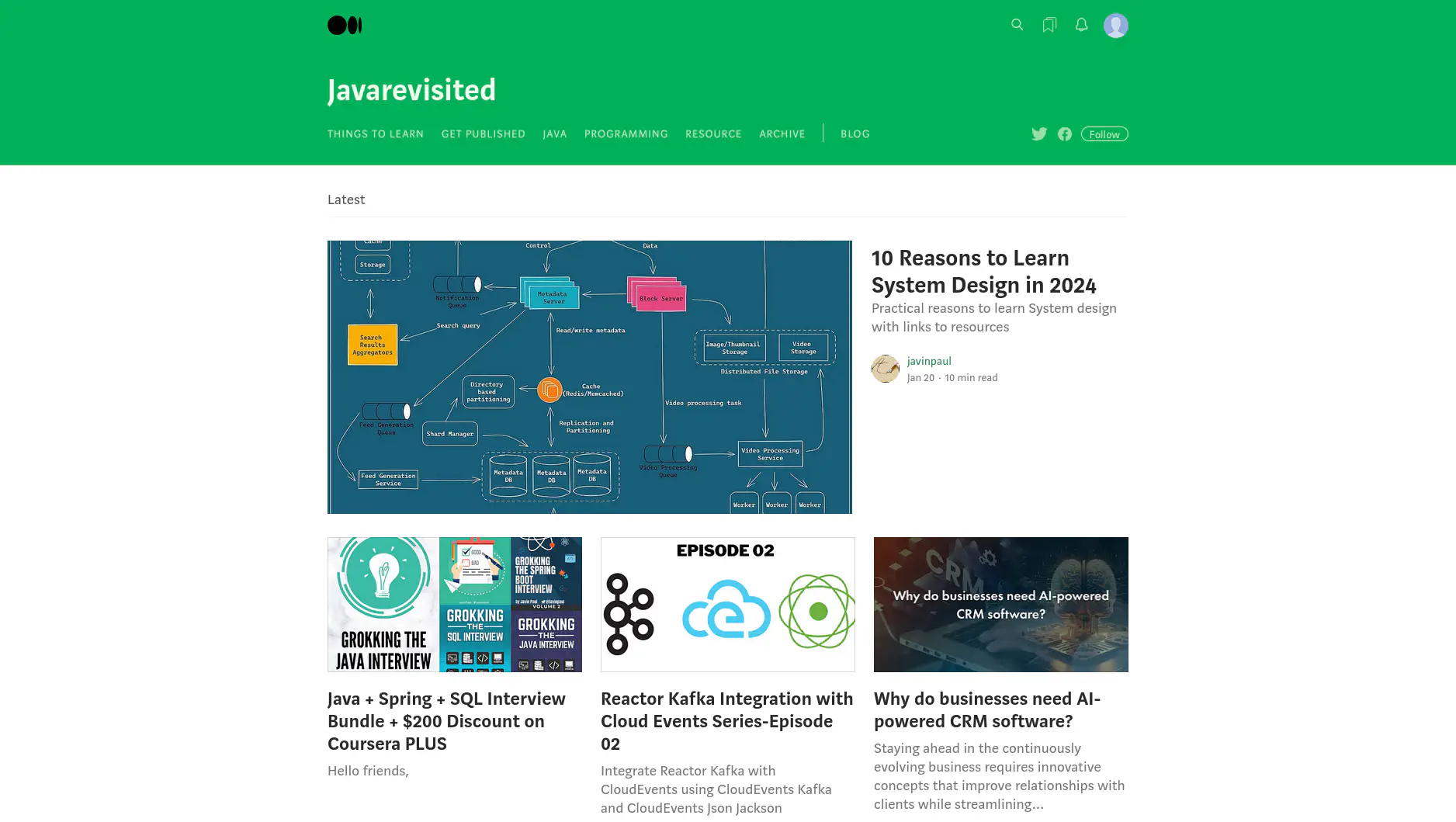
And here’s the corresponding site on Medium.

Conclusion
You can do lots of cool and elaborate things using the data from Medium. This basic setup should get you started.
🚀 TL;DR
Show me the code. Look at the 26-medium branch. This site is deployed here.